Вступ

Rete.js (вимовляється /ˈriː.ti/, що означає «мережа» італійською) — це фреймворк для створення візуальних інтерфейсів і воркфлоу. Він надає готові рішення для візуалізації з використанням різних бібліотек і фреймворків, а також рішення для обробки графів на основі підходів потоку даних і потоку керування.
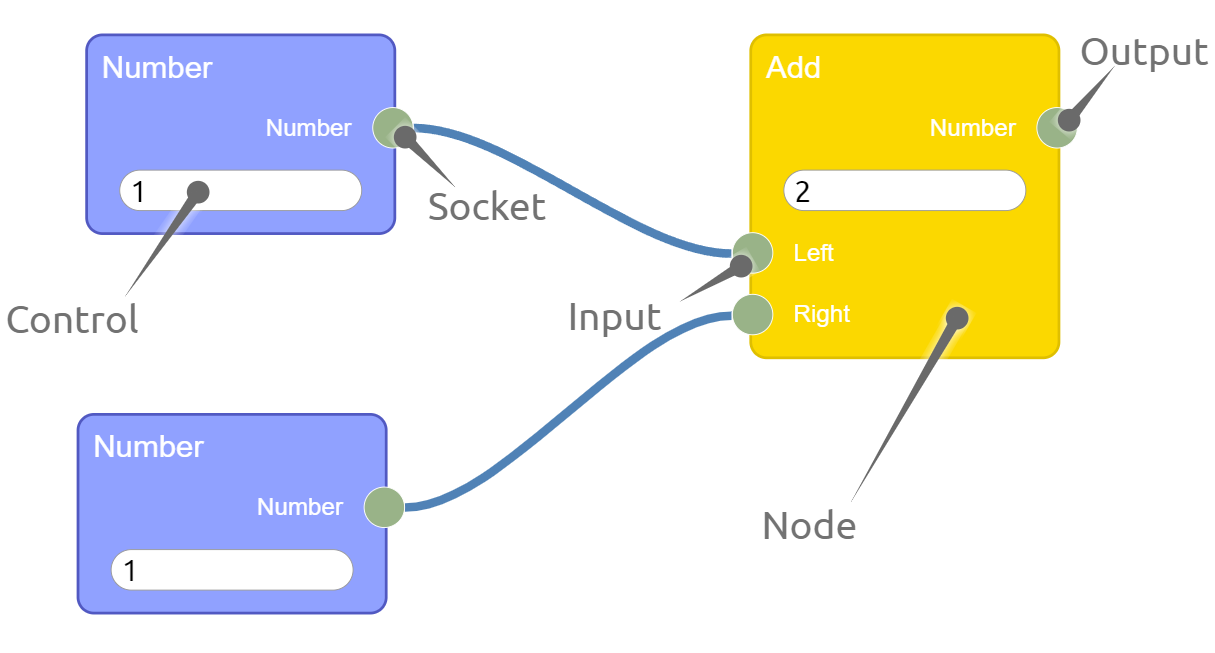
В інтерактивному прикладі вище ви можете побачити нотацію основних елементів класичного виду редактора та обробку графа за допомогою механізму на основі потоку даних. Це демонструє основні можливості фреймворку:
- Візуалізація: ви можете вибрати React.js, Vue.js, Angular, Svelte або Lit для візуалізації вузлів, сокетів, контролів та з’єднань. Ці візуальні компоненти можна пристосувати до ваших конкретних потреб шляхом створення спеціальних компонентів для кожного фреймворку, і всі вони можуть співіснувати в одному редакторі.
- Обробка: фреймворк пропонує різні типи механізмів, які дозволяють обробляти графи залежно їх природи, включаючи потік даних і потік керування. Ці типи можна поєднувати в одному графі.
Екосистема
Фреймворк складається з різних пакетів, включаючи основний пакет rete та різні плагіни.
Цей підхід забезпечує гнучкість у виборі лише необхідних пакетів для вашого випадку використання, уникаючи непотрібних залежностей. Він також пропонує гнучкість вибору різних версій (наприклад, тестування RC-версії певного плагіна) і заміни цих пакетів вашими власними збірками (форками або плагінами, створеними з нуля).
Кожен із пакетів має власне сховище, що забезпечує гнучкість розробки, але також додає додаткові витрати. З цієї причини було створено Rete CLI для створення модулів на TypeScript із вбудованою підтримкою ESLint і Jest, що зменшує шаблонний код і надає базові інструменти для розробки і дебагінгу плагінів, що зрештою економить час розробників.
Rete.js надає різноманітні зручні ресурси та інструменти для швидкого старту:
- Приклади: перегляньте сторінку Приклади або Codesandbox для зразків коду
- Rete Kit: за допомогою цього інструменту легко створіть базовий проект для обраного вами фреймворку. Щоб дізнатися більше, відвідайте сторінку Rete Kit.
- Гайди: отримайте практичний досвід, дотримуючись покрокових інструкцій. Це дозволить вам вивчити наявні функції та дізнатися, як розширити та налаштувати фраймворк відповідно до ваших потреб